Cette année, vous avez décidé de créer votre propre blog afin d’améliorer le référencement naturel de votre e-commerce. Vous avez suivi les meilleures stratégies pour optimiser au mieux votre contenu et vous le partagez fréquemment sur vos réseaux sociaux.
Mais êtes-vous sûr de bien optimiser chacun de vos posts ? L’Open Graph permet-il véritablement d’améliorer vos publications ?
Découvrez toutes les étapes à suivre sur Open Graph afin d’améliorer votre SEO grâce aux réseaux sociaux.
Qu’est-ce que l’Open Graph ?
L’Open Graph Protocol plus communément appelé “Open Graph” permet d’augmenter l’attractivité et la visibilité d’une page web postée sur les réseaux sociaux.

Lancé par Facebook en 2010, l’Open Graph est utilisé par les sites e-commerce mais également pour les articles de blog. En effet, il a pour but de faciliter le lien entre votre contenu et le réseau social utilisé.
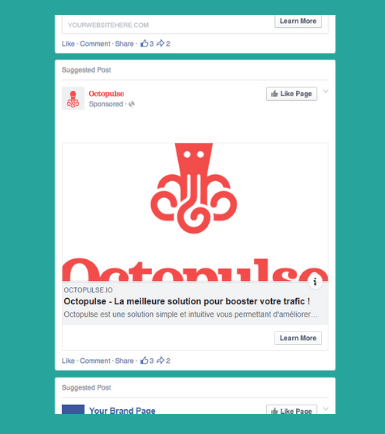
Ce protocole permet de mettre en avant votre logo et votre activité sur les réseaux sociaux afin de mieux renseigner vos clients. En d’autres termes, l’Open Graph est la carte de visite de votre page sur les réseaux sociaux.
Mais quel est son réel intérêt ?
L’intérêt de l’Open Graph
Dans un salon professionnel, votre carte de visite vous permet d’augmenter votre visibilité. Il en est de même sur les réseaux grâce à l’Open Graph. Le trafic des réseaux sociaux représente 4,02 milliards d’internautes dans le monde, soit autant de clients potentiels pour votre entreprise. Il est par conséquent primordial d’exploiter au mieux les réseaux sociaux pour le marketing de votre entreprise.
L’optimisation de votre contenu grâce à ces balises permet l’augmentation des partages sur les réseaux sociaux et ainsi l’amélioration de votre taux de clic.
Si l’Open Graph aide à augmenter votre visibilité et renforcer votre image de marque, il ne s’agit pas pour autant de poster n’importe quel message pour générer du trafic.
Un contenu comprenant des images a 94% plus de chance d’être vu. Une bonne identité visuelle vous permet d’être plus attractif aux yeux des internautes. Soyez donc créatif et professionnel afin de mettre en avant une image qui définisse au mieux votre contenu et votre marque.
Quel impact a l’Open Graph sur votre SEO ?
L’Open Graph n’a pas d’impact direct sur votre stratégie SEO. En effet, il est destiné à l’origine aux réseaux sociaux et non aux moteurs de recherche. Cependant, l’ajout de balises Open Graph influencera la performance de vos liens sur les réseaux sociaux.
De plus, les réseaux sociaux ayant pris une place de plus en plus importante dans la stratégie webmarketing, les moteurs de recherche comme Google ont intégré ces médias dans leurs algorithmes.
D’autre part, l’Open Graph aide les moteurs de recherche à mieux cerner le contexte de votre contenu tout comme peut le faire le schema.org de votre page FAQ que vous pouvez retrouver sur notre blog. Il sera donc bénéfique pour améliorer votre référencement naturel.
Comment se composent les métadonnées de l’Open Graph ?
L’Open Graph se compose de balises Meta à mettre dans la partie <head> de votre html.

Afin de transformer votre contenu web en objet graphique, vous devez obligatoirement implanter les quatre propriétés suivantes :
La balise og:title
C’est le titre qui définit votre page et qui s’affichera sur votre carte de visite. Par exemple “Dernières actualités Octopulse”. Il est conseillé d’utiliser au maximum 65 caractères.
<meta property="og:title" content="Fichier robots.txt et SEO: bien le configurer pour un meilleur référencement - Blog Octopulse" />
La balise og:type
Elle indique le type de contenu de votre page, par exemple “article”.
<meta property="og:type" content="article" />
La balise og:url
Elle correspond à l’URL de votre page qui s’affiche dans le navigateur de recherche.
<meta property="og:url" content="https://blog.octopulse.io/fichier-robots-txt-et-seo/" />
La balise og:image
Elle permet de définir l’image qui sera affichée lors du partage sur vos réseaux sociaux. Utilisez une image JPEG de 1200px par 630 afin d’optimiser votre résolution sur Facebook.
<meta property="og:image" content="https://blog.octopulse.io/optimisation-open-graph" />
Pour aller plus loin vous pouvez également intégrer ces 4 autres balises dans votre Open Graph :
La balise og:site_name
C’est ce qui définit le nom de votre site web.
<meta property="og:site_name" content="Blog Octopulse " />
La balise og:description
C’est une brève description de votre page. Il est conseillé d’utiliser 300 caractères maximum afin d’optimiser au mieux l’affiche de votre carte de visite sur les réseaux sociaux.
<meta property="og:description" content="Robots.txt et SEO: configurer son fichier pour le référencement et pour être en conformité avec la fin de l'interprétation des crawleurs Google du noindex." />
La balise og:video
Optimisez les vidéos de votre page en plaçant leurs URL dans cette balise.
<meta property="og:video" content="video.octopulse” />
La balise og:local
Cela indique la langue de votre page
<meta property="og:locale" content="fr_FR" />
Optimisées et bien travaillées, ces balises permettent d’augmenter votre taux de clic et ainsi le nombre de visites sur votre site web. Les plateformes comme Facebook et LinkedIn ne sont pas les seules à permettre une meilleure visibilité de vos posts. En effet, le réseau social Twitter a ses propres balises que l’on appelle « Twitter Cards ».
Qu’est ce que la « Twitter Cards » et quelles sont les différences avec l’Open Graph de Facebook ?
Twitter Cards :
Twitter Cards est similaire à l’Open Graph, mais il est uniquement dédié à un réseau social, Twitter. Étonnamment, peu de sites profitent de ces étiquettes. C’est une grande occasion pour vous de démarquer vos tweets dans les flux de Twitter bondés.
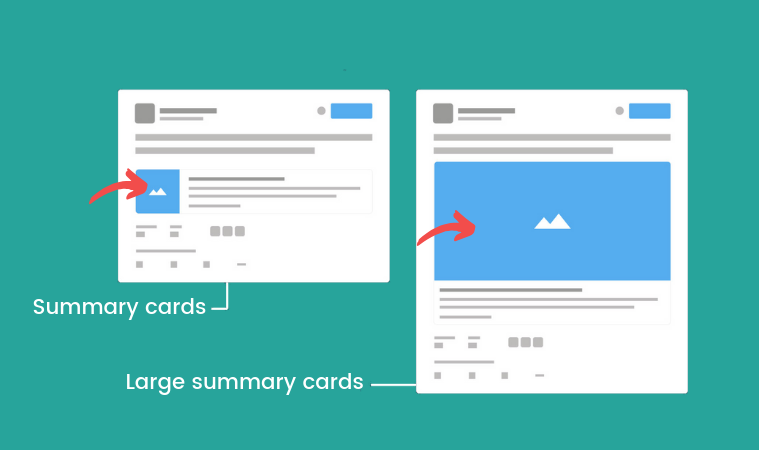
Il existe deux types de Twitter Cards :
- Summary Cards : Title, description, vignette et votre compte Twitter.
- Summary Cards avec grande image : Similaire à la « Summary Card » mais avec une image bien plus grande.

Attention ! Si vous ne vous sentez pas capable de modifier vous-même le code, ne prenez pas le risque de casser toute la structure du code de votre site.
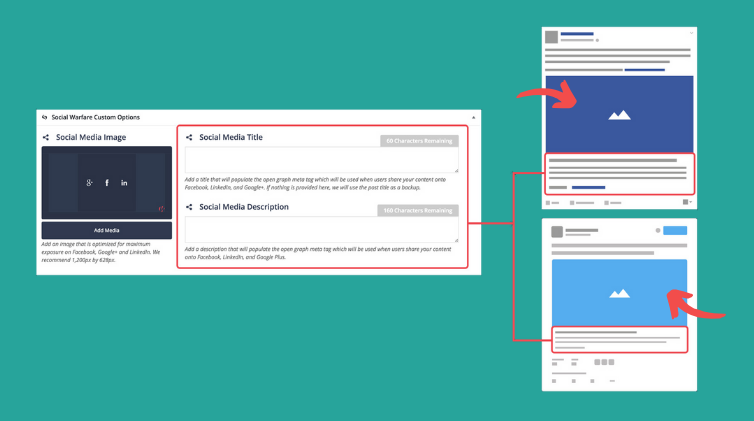
Il est conseillé d’utiliser le plugin YOAST qui vous facilitera le travail en intégrant à votre place l’Open Graph sous WordPress. Pour ceux qui ne créent pas leur site sous WordPress, il existe divers autres plugins qui aident à intégrer les balises.

Conclusion
Le code final de votre protocole devra ressembler à cela :
<!-- Open Graph data --> <meta name="description" content="Astuces et conseils liés à l'acquisition, SEO, SEA, Contenu, Netlinking et tout ce qui concerne la visibilité digitale"/> <link rel="canonical" href="https://blog.octopulse.io/" /> <meta property="og:locale" content="fr_FR" /> <meta property="og:type" content="website" /> <meta property="og:title" content="Blog Octopulse" /> <meta property="og:description" content="Le blog Octopulse traite des sujets essentiels pour booster le trafic de votre site internet." /> <meta property="og:url" content="https://blog.octopulse.io/" /> <meta property="og:site_name" content="Blog Octopulse " /> <--! Twitter cards --> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:description" content="Retrouvez l'ensemble des astuces et conseils liés à l'acquisition digitale sur le blog Octopulse." /> <meta name="twitter:title" content="Blog Octopulse | Astuces et conseils liés à l'acquisition digitale" /> <meta name="twitter:site" content="@OctopulseApp" /> <meta name="twitter:image" content="https://blog.octopulse.io/wp-content/uploads/2019/05/[email protected]" />
Beaucoup de personnes ignorent l’importance de l’Open Graph et sous-estiment le fait de le mettre en place. Alors, si vous avez un doute sur de sa présence sur votre site, diagnostiquez-le dès maintenant et gratuitement sur Octopulse.io.
Vous souhaitez nous faire part d’une astuce pour aller plus loin dans l’optimisation de votre SEO ?
Partagez-la en commentaire avec le reste de la communauté Octopulse !

Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.